Oct 22, · 画像3枚を10秒で切り替えするため、全部で30秒かかる。なので「animation anime 30s 0s infinite;」でループするanimationを書く。2枚目と3枚目がそれぞれ10秒後、秒後にanimationするように調整。Dec 25, 17 · JavaScript の記述方法のサンプルを挙げてみます。 今回は、マウスオーバー時の処理の記述方法についてのサンプルを紹介します。 目次 1.マウスオーバー時に画像を切り替える 2.マウスオーバー時にテキストを表示する 1.マウスオーバー時に画像を切り替える マウスオーバー時に画像Sep 24, 18 · ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここでは単純に同じサイズの2つの写真を用意して、それをimgタグとして切り替えする

Cssのみ ホバーしたときにサブメニューを表示させる方法 ゆうやの雑記ブログ
ホバー 画像 切り替え
ホバー 画像 切り替え-複数要素 マウスオーバー 画像切り替え 別の場所 css 私は、マウスのホバーのための単純なブレンドインの画像トランジションを追加したいと思います。 ホバー自体は正常に動作します。 表示:なしを削除すると、移行は機能しますが、ホバーイメージMay 19, 21 · 解決したいこと マウスホバー時にアイコンの色が反転する機能を、画像の切り替えおよびCSSのみで実装しようと考えています。 CSSのposition relativeとabsoluteを使ってimgファイルを重ねたいのですが、添付画像のようにホバー後のアイコンが右にずれてしまいます。 どこに誤りがあるかがわからず、御知見いただけますと幸いです。 マウスホバー前 マウスホバー後




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ
画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるのMar 18, · 画像切り替え時の命名は「同じワード on or off」で行う;Feb 03, 16 · hover疑似クラスで (マウスが載った際に)リンク画像を切り替える イメージ, リンク, 配置 画像リンク (=リンクになっている画像)の上にマウスポインタを載せたときに、マウスポインタが載っている間だけ別の画像に差し替えるデザインがよくあります。 そのような「マウスが載ったときに画像を切り替える」機能は、JavaScriptなどのスクリプトを活用することなく
Apr 06, 15 · Blur filter を使って画像にブラーエフェクトを付けたもので、今回のサンプルでは予めブラー効果を付けたものをホバー時に解除するというものになりますが、逆にホバー時にブラー効果を付けているのも見かけますね。 実装にはCSSを下記のように記述しJun , 19 · 画像をマウスオーバーすると、ふわっと画像が切り替わる仕組みです。これは切り替える画像をopacity 0;で透明にしておいて、マウスオーバーでopacity 1;にして表示させるという方法でMar 15, 16 · マウスホバーで、アイコンからキャプションをスライド表示。 See the Pen #1141 – Image with corner icon by LittleSnippetsnet (@littlesnippets) on CodePen マウスホバーで、イメージ画像にゆっくりズームアップ。 See the Pen #1352 – Image Hover by LittleSnippetsnet (@littlesnippets) on CodePen
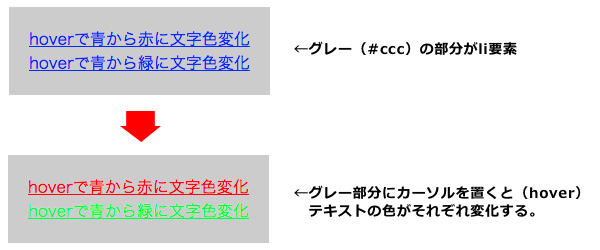
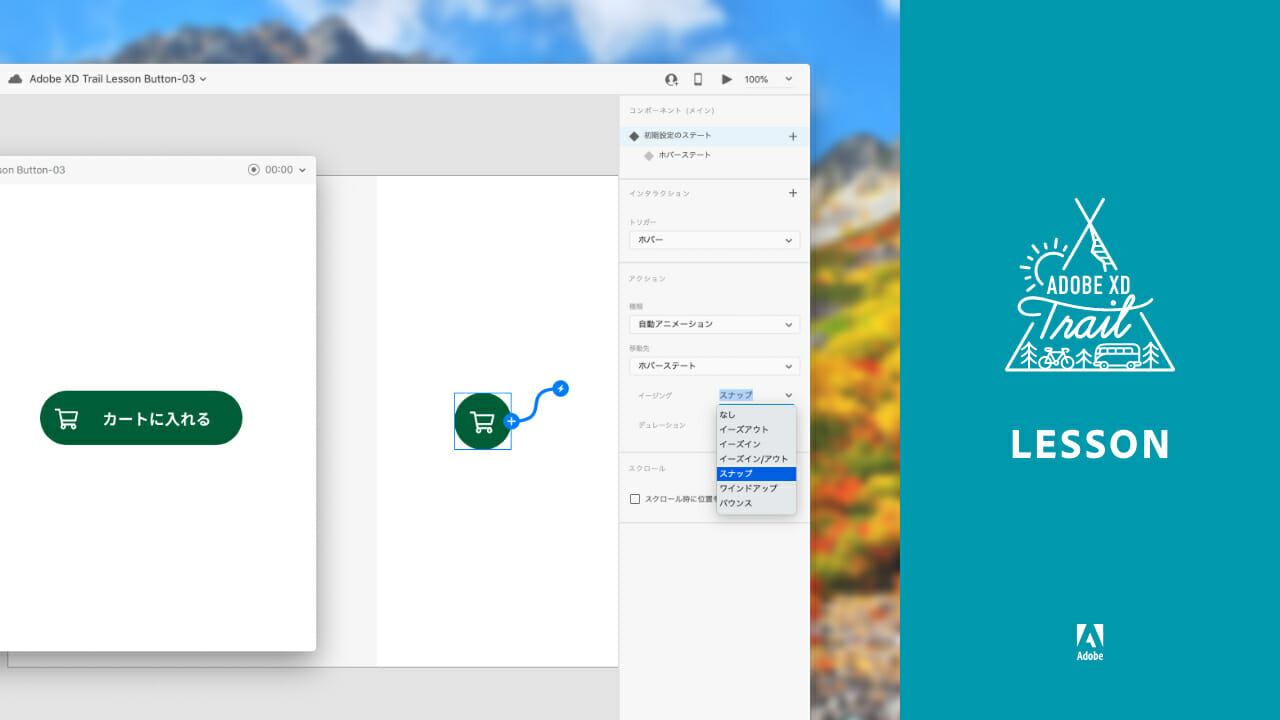
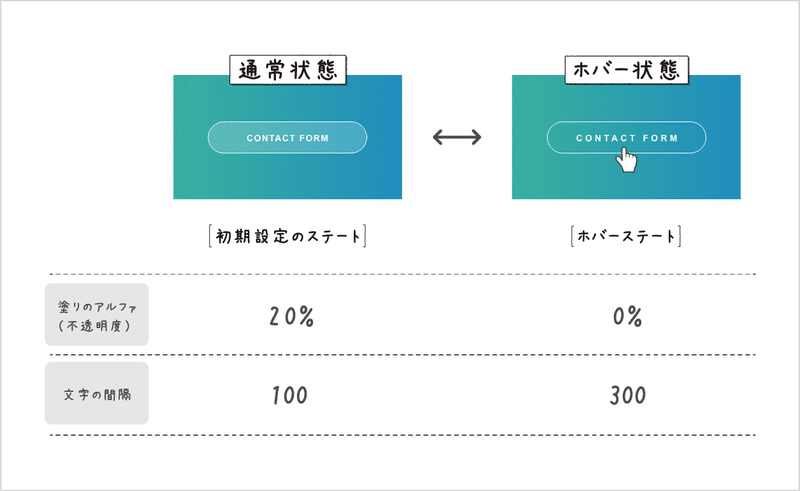
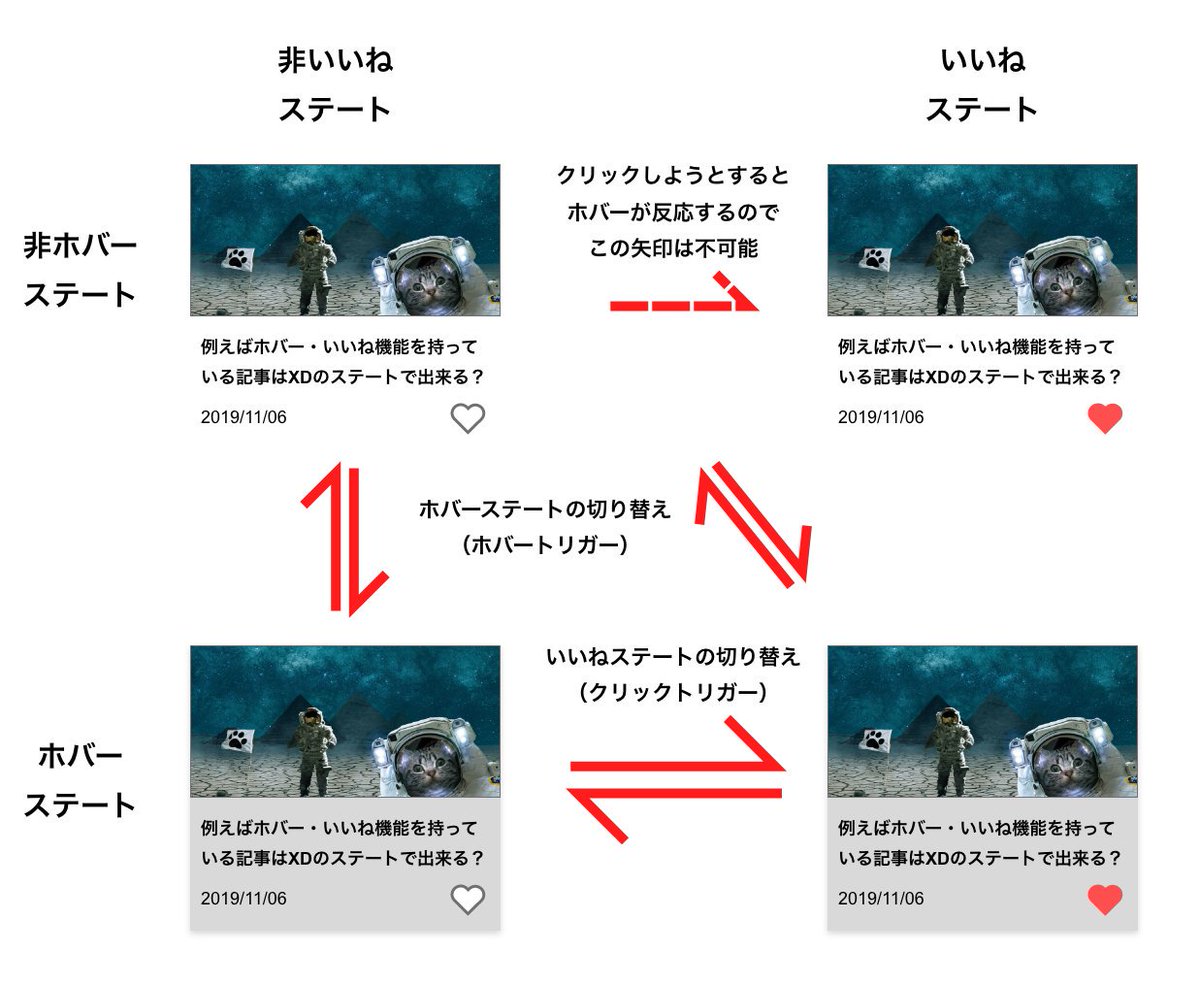
Mar 05, · 「初期設定のステート」の左矢印の移動先は「3枚目の画像」右矢印の移動先は「2枚目の画像」とし、トリガーを「タップ」に、アクションを「トランジション」に、アニメーションを「ディゾルブ」にします。} imghover { background url ('画像B');Apr 16, 19 · CSS More than 1 year has passed since last update 考え方 とりあえず通常時もテキストもホバー時のテキストも両方HTMLに記載して、通常時はホバー時のテキストを非表示、ホバー時は通常時のテキストを非表示にする。 ※非表示には「displaynone」を使う。 CODE




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld



比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ
Apr 13, 18 · ロールオーバーで画像が切り替わる 5つの方法 Webサイトをコーディングするにあたって必ず必要になる技術の一つに、「ロールオーバー表現」があります。 画像のロールオーバーは、実装方法がいくつか存在するため、それぞれのメリットやデメリットを画像をレスポンシブに対応させる 画像を使う方法としてimg要素またはbackgroundimageプロパティを使用します。 今回は、下記のファイルを利用して、3つのパターンで解説をしていきます。 使用画像 PCサイト:img要素 、スマホサイト:img要素の場合Sep 02, 16 · 画像をホバーしたときにimgに設定しているパスの_offと_onの書き換えを行うことで画像を切り替えています。 実際の動きはデモをどうぞ。 ちょっとした演出に便利ですね。




たかもそ Web Developer Cssのbackground Imageをhoverなどで切り替える場合のちらつきに対応していますか この書き方だとホバーされるまで Url T Co Zngnu7oplu は読み込まれません そのため ホバーされたときに画像のロードが開始され




マウスオーバーエフェクト 動くcssのためのメモ
Oct 10, · 1 ホバーで画像をズームイン;マウスオーバーした場所に連動して画像とテキストを入れ替えるjQuery 更新日:17年7月15日 マウスオーバーした時にそのマウスオーバーした要素自身を入れ替えたり、変化させるjQueryの記述はよく見掛けますが、 マウスオーバーした要素とは違う別の要素Apr 12, 17 · 画像を透過させることによって下に指定してある背景画像が表示されて画像が変化しているように見えます。なのでロールオーバーで見える画像の色が若干元の色と違って見えます。 opacityプロパティについて詳しくはこちらのページをご覧ください。




Jquery リンクホバー マウスオーバー で複数の画像を切替え表示 デイレコ Dairyrecord Blog




Css Divの背景色をhoverで変更する指定 オランダで生きていく
Oct 22, 13 · 1.オン用・オフ用の2つの画像をCSSのみで切り替える aタグのバックグラウンドイメージでオフ用の画像を指定し マウスオン時に読み込む画像をahoverのバックグラウンドで指定する方法。 html CSSNov 14, 14 · ゆっくり変化させるとそれだけでリッチに見えます。リンクにhoverを追加してそれをゆっくり変化させるCSSをご紹介。Mar 08, 21 · マウスオーバーで画像を切り替えて表示する方法 マウスオーバーで画像を切り替える? マウスカーソルを合わせると画像が切り替わるってことです。 下の画像にマウスのカーソルを合わせてみてください。 クリックすると五反田すんこオリジナルグッズ販売ポータルページにいきます。 パソコンの人のみです。 スマホで見ている人はごめんなさい。 スマホの




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode
Aug 22, 16 · jQueryでマウスを乗せたときにイベントを発生させる hover () ですが、cssを使った処理や画像の切り替え、動的に生成した要素に hover () を効かせる方法などをご紹介します。 目次 非表示 1 hover ()の使い方 11 マウスを乗せたら色を変える 12 マウスを離しMay , 11 · 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?onmouseover?) バナーなどでロールオーバーした際に画像を変化させる方法はいくつかありますが、今回はonmouse属性を使ったロールオーバーの方法をご紹介します。Apr 24, 21 · まずは上記の2つの処理で、ページのロード時に画像1枚とリンクが表示されるようにしておきます。 ホバーイベントで画像切換え 最後にマウスがリンクの上に乗ったら画像を切り替える処理を加えていきます。




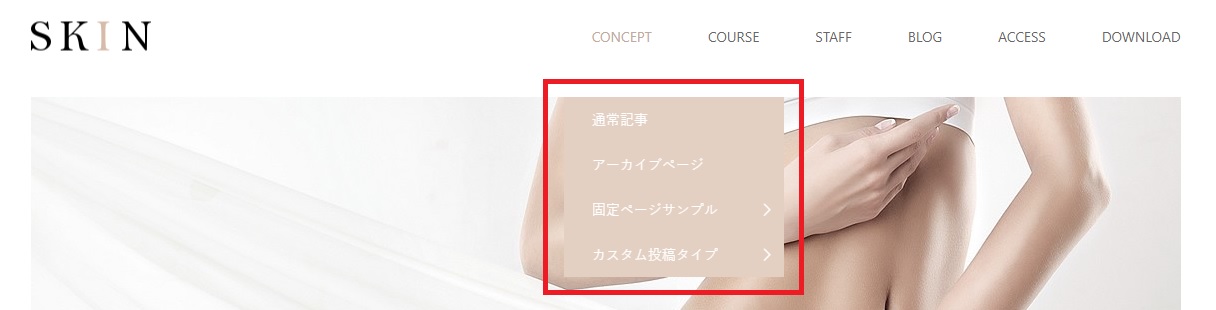
Tcdテーマskin グローバルメニューにて ホバー時に表示されるメニューの位置変更方法 Tcd Labo




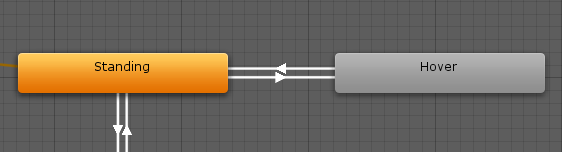
落雷 ホバー移動のblendtreeを作って デフォルトのstandingとトグルで切り替えられるようにする
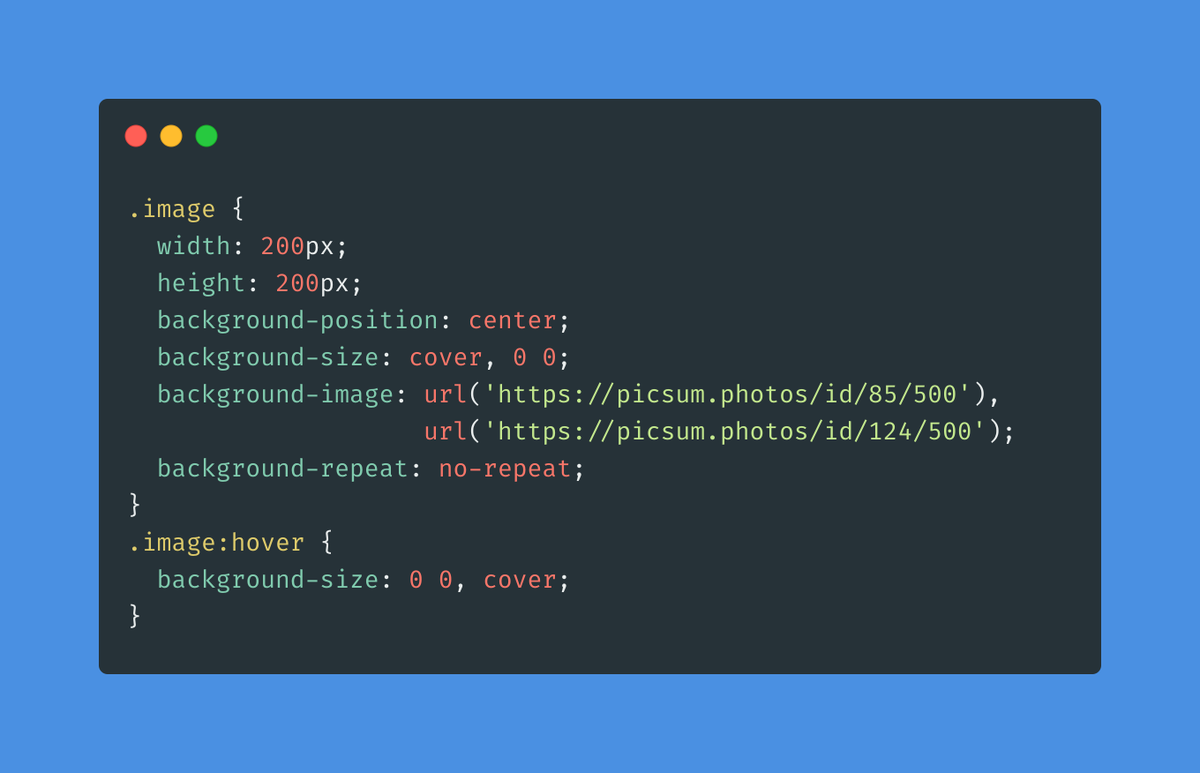
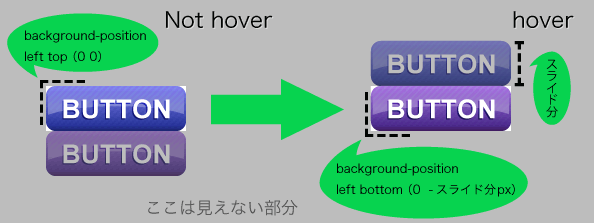
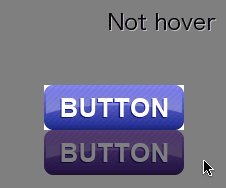
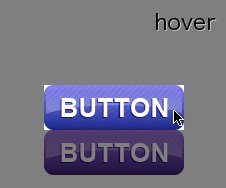
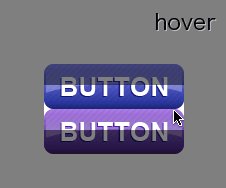
Jun 01, 18 · 背景画像を差し替える方法 1個の要素のクラスを切り替えて、背景画像を差し替えれます。 See the Pen 0618sample07 by YOHEI INAI (@yohei_inai) on CodePen 背景画像を切り替える(オンオフ)方法 背景画像が設定されている2個の要素を場合によって切り替えれます。Apr 05, 21 · 連続番号のファイル切り替えはあまりないかもしれませんが、ロールオーバーはボタン等で頻繁に利用されると思いますので、さっそく制作中のWebサイトに取り入れてみてはいかがでしょうか! 以上、imgタグのsrcを書き換えて画像を変更するのご紹介でした!先ほどは、2つの画像ファイルを用意しました。 cssスプライトでは、表紙と背景が繋がった1つの画像ファイルを用意します。 この画像を上下にスライドさせて、画像の切り替えを表現します。 それが、cssスプライトと言います!




透過画像ver 画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




インラインsvgを使えば画像の色変更をcssから楽にできる Hpcode えいちぴーこーど
May 23, 18 · 簡単にやるなら背景画像にすること、ですけど < div class = "img" > img { width 500px;Jan 10, 14 · CSSで実装する擬似クラス (hover)を使ったマウスオーバー CSS , WEB , マウスオーバー ツイート マウスオーバーのやり方には、色んな方法があります。 CSSを使うにしても「CSSスプライト」を使ったり、JavaScriptでも「jQuery」を使ってみたりとFeb 08, · 上記ではまったく別のsrcに書き換えることで画像の切り替えを実現しました。 しかし、実際にロールオーバーを実装する場合、下記のような画像ファイルを用意して切り替えることになるかと思います。 btn_offjpg;




Css Hover時の効果をふわっとさせる簡単な方法 Freeladay




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ
Dec 17, 19 · 2d、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。 コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。JavaScript マウスオーバーで画像を切り替える 投稿日:16年11月13日 更新日: 18年5月2日 画像にマウスポインタが当たると画像が変わるサンプルです。Apr 04, · 画像をマウスオーバーしたときに拡大させるエフェクトをCSSでどうやって実装するのか知りたい、CSS ホバーで画像が拡大するデモを見たい、という方のお悩みを解決する記事です。transformscale()が肝です。




背景画像を切り替えるhoverエフェクトの作り方 Javascript Design Remarks デザインリマークス




画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com
Jun 19, 13 · ヘッダー↓にあるの画像が並んでいるエリアを確認してもらうと、マウスオーバーで画像が切り替わる仕組みになっていますね。 ネットショップ等ではよく見かける表示方法だとは思いますが、インパクトがありお客さんの目を引く効果的なエリアになってますね。May 26, 21 · PSO2で使えたキャストのホバーダッシュは、旧仕様キャストもNGSキャストも引き続き無料で使用可能ですよ。 今回のACスクラッチの回数ボーナスに入ってるやつは、フォトンダッシュのモーションをホバーに変えるってやつです。 人間でも使えます。 2105Jun 22, 17 · マウスでホバーした時にリンク色をゆっくりと変えるには、transitionプロパティを利用します。 サンプルコード 10sは10秒という意味です。transitionは、要素にかかる変化の開始から終了までの秒数を設定するプロパティです。 a { transition 10s ;




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




コンポーネントへの複数ステートの追加
May 22, · 使うものはCSS (SCSS)だけです。 ・画像にテキストを重ねる ・ホバーすると画像が拡大する(テキストは拡大しない) ・ホバーに合わせて黒のカラーフィルターをかける ・画像全体がリンクとしてクリックできる ・画像にはbackgraounimageを使い画像サイズFeb 04, 19 · css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと年01月08日 投稿者: TORAT css こんな感じで画像Aをhoverして画像Bに変更したい! という場合の方法をご紹介します。 まずはデモをご確認下さい↓↓ 画像が変わっているかと思います。 では実際にコードを書いていきましょう! !




Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ
Mar 17, 21 · CSSだけでホバーした時に、様々な画像切り替え方法のご紹介。 前回ご紹介した画像切り替え方法 が検索ロボットに気に入ってもらえたので もっともっと沢山のホバー演出をコピペで出来るように作りたいと思います。 今回も基本のHTMLは同じものを利用します。 このHTMLを書いて2枚画像を用意して、目的のCSSをコピペすれば同じ動きになります。



1




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Cssの擬似クラス Hover をスマホのときに Active に自動で変更するjavascript Design Studio Level 7




Cssでできる Hoverで画像を変える方法 株式会社torat 東京都中央区のweb制作会社




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Cssのhover動作時に他の要素のcssの値を変更する方法 てらこやわーく




マウスオーバーで見た目が変わるボタンをデザイン マウスオーバーで形状が変わるボタンをデザイン Adobe Xd Trail




Drama ホバーアニメーションを作ろう Bagelee ベーグリー




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー




ホバーした時にcssだけで出来る様々な画像切り替え方法 その2 初めてのブログ




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program



1




Firefox ブラウザタブの切り替えをさらに高速化する Tab Warming 機能を試験実装 マウスホバーの時点でレンダリング開始 Publickey




ホバー時に背景色を単色からグラデーションにする Css の指定方法




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン



Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




画像にマウスオーバーで写真を切り替えるcssの作り方 コトダマウェブ




Cssのみ ホバーしたときにサブメニューを表示させる方法 ゆうやの雑記ブログ




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Hoverしたときのsvgの色をcssだけで変える方法 M Design 神奈川県横浜市のフリーランスwebデザイナー




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




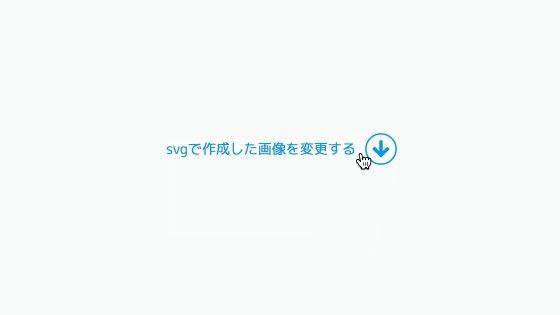
すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note




装飾系 テキストリンクデザイン Hoverで文字がクルッと縦に回転 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




全画面の背景画像をcssのマウスホバーで切り替える 画像のプレロードあり Unorthodox Workbook Blog




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




Terratech スイッチ版 Terratech ホバー機覚書 こだわってるここがいい




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Cssのみで実装できる テキストリンクのホバー時に カラーをアニメーションで変更させる実装方法のまとめ コリス




マウスオーバー時に画像の白黒 モノクロ カラーを切り替え Jquery Blackandwhite ネットショップ運営の気になる備忘録




Cssのhover ホバー の使い方とサンプルまとめ ぴょんなことから




装飾系 ボタンデザイン Hoverで左上から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Javascript マウスホバーイベントを実装する方法 One Notes




えび Xd芸人 Adobexdのコンポーネント状態 ステート 機能の応用について ホバーもいいねも出来る記事があったとしたらどうなるのかの検証です ホバーだけ いいねだけならステートで作れます これを組み合わせて使ってもいい感じに動くじゃん と思っ




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Css 背景画像をhoverで切り替える時に読み込みで一瞬消えないようにする方法 Zigzow ジグゾウ




落雷 ホバー移動のblendtreeを作って デフォルトのstandingとトグルで切り替えられるようにする




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




透過画像ver 画像のサイズ指定なしでホバー時の画像切り替え ロールオーバー を実装する ねたまめ Com




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog




パーツ 矢印 Hoverで矢印の周りの円がくるっと出てくる Copypet Jp パーツで探す Web制作に使えるコピペサイト




コピペでできる Cssとhtmlのみで作るホバーがいい感じの気のきいたボタンデザイン15種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




コンポーネントへの複数ステートの追加




Jquaryを使わない Cssのみでホバーすると別の画像に切り替える方法 Naolog




Cssのhover動作時に他の要素のcssの値を変更する方法 てらこやわーく




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




Autify User Guide




Css Hover時にtransform Scale で画像を拡大表示させる方法 ゆうやの雑記ブログ



1




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ




脱 擬似クラスhover 全デバイスでhoverイベントを安定させる方法 Prankplan プランクプラン 大阪のホームページ グラフィック制作会社




ホバーによって要素の表示 非表示を変える方法 Cssだけで完結 なっちる先生



ボタンの Hover 切り替えのための画像を作成するツール Moonmile Solutions Blog




マウスホバーの意味 用法を知る Astamuse




Htmlとcssだけ 要素の表示 非表示を切り替える方法




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




画像にマウスを合わせると 別の画像に切り替わる方法




Cssでhover時に画像の切り替えを行う方法 Qumeruマガジン



ボタンの Hover 切り替えのための画像を作成するツール Moonmile Solutions Blog




Drama ホバーアニメーションを作ろう Bagelee ベーグリー



Jquery マウスオーバーした画像をメインの画像に反映 Raining



1




Firefox ブラウザタブの切り替えをさらに高速化する Tab Warming 機能を試験実装 マウスホバーの時点でレンダリング開始 Publickey




マウスオーバーエフェクト 動くcssのためのメモ




Css3でhoverした時に背景をふわっと変更する コピペで動くサンプル付き




Css Hover テキスト 切り替え




Css オンマウス Hover で画像をフェードする Design Edge



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree




ホバーしたときに 背景色と文字色が反転する シンプルなボタンの作り方 ゆうやの雑記ブログ


0 件のコメント:
コメントを投稿